
こんにちは、マルミ(@marumarumi_chan)です。
WordPressのテーマを『WING(AFFINGER5)』に変更してから数ヶ月。
ほったらかしにしていたカスタマイズをチョコチョコっとやり始めました。
今回は、関連コンテンツユニットの挿入方法です。
関連コンテンツユニットってコピー&ペーストするだけなんですが、どのファイルのどの箇所に貼り付ければいいのか私のような初心者には、ハードルが高い・・・。
私の備忘録含め、さらに設置に迷っている方、ぜひ参考にしてみてくださいね。
スポンサーリンク
関連コンテンツユニットのコードを取得する
このブログがそうなんですが、Google AdSenseを表示させて広告収入を得ています。
アドセンスを使用していて、ある程度のアクセス集まると『関連コンテンツユニット』という広告がブログに表示できるようになります。
ブログに関連コンテンツユニットを表示させるには、一般的なアドセンス広告と同様に広告コードを取得する必要があります。
手順は以下の通り。
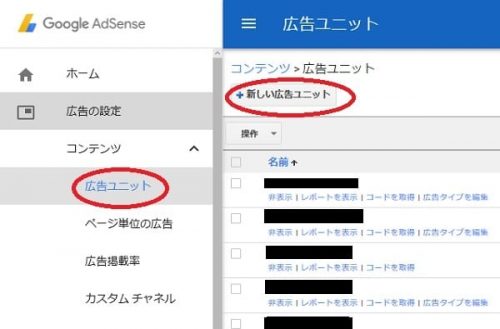
Googleアドセンスのホームページから、左側のメニュー「広告の設定」→「コンテンツ」→「広告ユニット」を選択。

現在使用している広告ユニット一覧が表示されます。
上部にある「+新しい広告ユニット」をクリック。
作成する広告の種類を選択。

ここでは、右の「関連コンテンツ」を選択します。
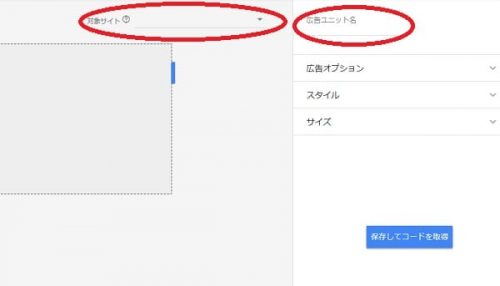
「対象サイト」を選択し、「広告ユニット名」を入力します。

対象サイトは、広告を表示させるサイトを選択。
ユニット名は、自分が分かりやすい名称を付けるといいでしょう。
ここまで出来たら、「保存してコードを取得」をクリック。
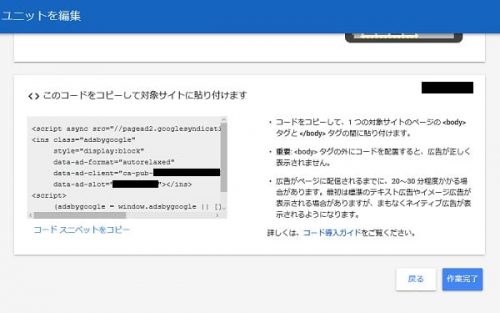
以下の画像のようにコードが表示されたら、「コード スニペットをコピー」をクリックして、ブログの表示させたい場所にペーストしましょう。

私が貼り付けた位置は、以下の項目で紹介していきます。
WING(AFFINGER5)の子ファイルを準備
このブログはAFFINGER5を使用しているので、それに沿って紹介していきます。
使用しているテーマに合わせて、ファイルをカスタマイズしていってください。
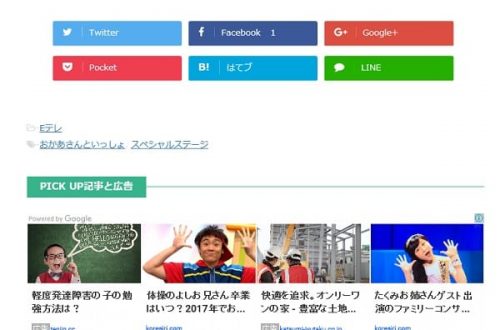
このブログでは、SNSボタンの下に関連コンテンツユニットを表示させています。
その場合、「single-type1.php」のファイルと「single.php」を書き換えなければならないので、この2つのファイルを子テーマにコピー(アップロード)します。
さらに、「single.php」ファイルの以下の部分を書きかえてください。
編集前
include(TEMPLATEPATH . ‘/single-type2.php’);
} else {
include(TEMPLATEPATH . ‘/single-type1.php’);
編集後
include(STYLESHEETPATH . ‘/single-type2.php’);
} else {
include(STYLESHEETPATH . ‘/single-type1.php’);
これで準備は完了です。
次は、前の項目でコピーした広告コードを貼り付けていきましょう。
広告コードの貼り付け
このブログでは、SNSボタンの下に関連コンテンツユニットを表示されています。

同様に表示させてたい場合は、以下の手順で行ってください。
「single-type1.php」ファイルの以下の部分を探しましょう。
<p class="tagst">
<i class="fa fa-folder-open-o" aria-hidden="true">
</i>-<?php the_category( ', ' ) ?><br/>
<?php the_tags( '<i class="fa fa-tags"></i>-', ', ' ); ?>
</p>
<aside>
<?php st_author(); //著者リンク ?>
上記の
<aside>
の前に広告コードを貼り付けてください。
広告コードの前に以下の見出しを付けると統一感が出て、おすすめです。
<h4 class="point"><span class="point-in">PICK UP記事と広告</span></h4>
注意
カスタマイズを行う場合は必ずバックアップを取り、自己責任で行ってください。
バリバリカスタマイズを行っている人には、簡単なことですが、私にはハードルが高かった・・・。
備忘録として残しておきます。
