
WordPressの有名なテーマStinger3。
そのままのデザインでもスッキリして見やすいですが、少しカスタマイズして自分らしいページにしてみませんか。
今回はナビゲーションメニューをドロップダウン表示にする方法を紹介したいと思います。
スポンサーリンク
ドロップダウンとは
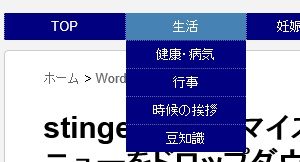
ドロップダウン表示とは、メニューにマウスを合わせると、つらつらーっと下にメニューがさらに表示されるものです。
こんな感じのものです。

CSSをちょこっと変更するだけでできますよ。
cssを以下に紹介しているので、コピペするだけ簡単!
では、やってみましょう!
ナビゲーションメニューを設定する
まずは下準備です。
ナビゲーションメニューに表示させるメニューを設定しましょう。
1.WordPressのメニューから「外観」→「メニュー」を開く。
2.メニュー名を「navmenu」に設定する。

3.画面左の「カテゴリー」のから「すべて選択」をして「メニューに追加」をクリック。
※メニューに追加したくないものはチェックを外してくださいね。
4.画面右のメニュー構造を表示したい順に設定しましょう。
※ドロップダウン表示にしたいものは、階層を一つ下に設定しましょう。
スタイルシートを設定する
まずは、WordPressのメニューから「外観」→「テーマの編集」を開きます。
テーマの編集を開いたら、右のファイル一覧から下のほうにある「style.css」を選択。
すると、Stingerのスタイルシートが表示されます。
その中から下のほうにある「ナビゲーション」と書かれた箇所を探してください。
初期の状態では、次のような内容になっています。
/*---------------------
ナビゲーション
-----------------------*/
#navi-in li {
position: relative;
float: left;
font-size: 13px;
padding-left: 10px;
display: inline;
padding-right: 10px;
border-left-width: 1px;
border-left-style: dotted;
border-left-color: #CCC;
padding-top: 5px;
padding-bottom: 5px;
}
#navi-in li li {
float: left;
font-size: 13px;
padding-left: 10px;
display: inline;
padding-right: 10px;
padding-top: 5px;
padding-bottom: 5px;
border: none;
}
#navi-in li a {
float: left;
color: #333;
text-decoration: none;
}
.menu-navigation-container {
overflow: hidden;
}
#navi-in li a:hover {
text-decoration: underline;
}
これを以下のように変更してください。
/*---------------------
ナビゲーション
-----------------------*/
#navi-in li {
position: relative;
float: left;
font-size: 13px;
font-color: #fff;
border-left-width: 1px;
border-left-style: dotted;
border-left-color: #fff;
background-color: #000080;/*背景色の指定*/
}
#navi-in li li {
float: left;
font-size: 13px;
border: none;
}
#navi-in li a {
float: left;
color: #fff;
text-decoration: none;
text-align: center;
width: 120px;/*メニュー幅の指定*/
line-height: 27px;
}
.menu-navigation-container {
overflow: hidden;
}
#navi-in li a:hover {
text-decoration: none;
background-color: #4682B4;/*マウスをのせた時の背景色の指定*/
display: block;
}
文字の大きさや色、背景色などはお好きな色に設定してくださいね。
ここまではメニューの設定です。
次はドロップダウン表示に設定していきます。
先ほど追加した下に、次のcssを追加してください。
/*追記*/
#menu-navmenu li{
position: relative;
float: left;
margin: 0;
padding: 0;
text-align: center;
}
#menu-navmenu li a{
display: block;
margin: 0;
padding-left: 10px;
padding-right: 10px;
padding-top: 5px;
padding-bottom: 5px;
}
#menu-navmenu li ul{
list-style: none;
position: absolute;
top: 100%;
left: 0;
width: 250%;
margin: 0;
padding: 0;
z-index: 1;
}
#menu-navmenu li ul li{
overflow: hidden;
height:0;
margin: 0;
padding: 0;
}
#menu-navmenu li ul li a{
text-align:left;
}
#menu-navmenu li:hover ul li{
overflow: visible;
width: 100%;
height: auto;
margin: 0;
padding-top: 5px;
padding-bottom: 5px;
background: #000080;
border:1px #ccc dotted;
z-index: 0;
}
ここまでできたら「更新」をクリックして完了!
後は自分好みになるように設定をちょこちょこ変更してくださいね。
ちなみにドロップダウン表示にしたくないときには・・・
- 「ナビゲーションメニューの設定」で階層を一つ下にずらさない
- cssの「追記」をコピペしない
で、設定することができます。
スタイルシートがわかる人が見たら、穴がいっぱいだと思いますが・・・。
とりあえずこれで動作&表示できているので、OKとしてください。
