ブログのSEO対策をしている人なら誰しもチェックしたことがあるサイト「PageSpeed Insights」。
ブログのパフォーマンス・速度を測定してくれるGoogleが運営しているサイトなんです。
自分のブログのパフォーマンスを点数化してくれるので、私もちょくちょくチェックしていますよ。
そんなPageSpeed Insightsで何度チェックしてもなかなか良いスコアが出ない・・・。
SEOに強いというテーマ「AFFINGER5」を使っているのに何で?とずっとモヤモヤしていました。
そんなモヤモヤの原因がやっと最近分かり、高速化に成功!
今回はそんなブログの思い原因&高速化した方法についてまとめてみました。
スポンサーリンク
私のブログ環境
まずは私のブログ環境について書いておきますね。
- 使用テーマ:AFFINGER 5 EX
- 子テーマ:AFFINGER 5 Child
- サーバー:エックスサーバーx10
と、こんな感じで特によくあるパターンのブログ環境です。
ブログが重い原因
ブログの重い原因それはずばりGoogle Adsence!
そう、ブログを運営している人なら誰しも導入しているあのアドセンス広告なんです。
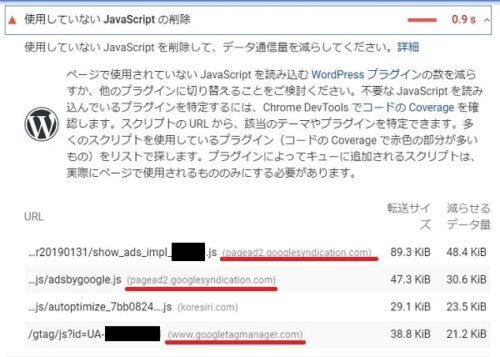
PageSpeed Insightsをチェックしたときに、改善できる項目の中に「使用していないJavaScriptの削除」という項目が出てきていませんか?

さらに「使用していないJavaScriptの削除」の中に「pagead2.googlesyndication.com」「www.googletagmanager.com」という表示があれば、それは間違いなくアドセンス広告が原因です。写真の赤線で示したような部分です。
私はブログの内容上、写真を多用することが多く、ブログ表示スピードを上げるためには画像を圧縮して軽量化させることばかり考えていました。
どれだけ画像対策をしても表示スピードは上がらず・・・PageSpeed Insightsの数値がひどいときは一桁っていうときも・・・。
それが今回紹介するGoogle Adsence対策をするだけで、ここまで数値が上がったんですよ!

モバイル

パソコン
そりゃ、まだまだ他の方のブログと比べたら数値が低いかもしれませんが、私にとってはいい数値。
以下の項目からは、私がアドセンスに対して行った表示スピードアップの方法について紹介していきますね。
アドセンスの表示スピードアップ
アドセンス広告の表示スピードアップ方法には以下の2ステップで行えます。
- アドセンス広告に付いているJavaScriptを削除する
- アドセンス広告を遅延読み込みさせる
特にJavaの知識がない私でも10分程度で行うことができる簡単なものですよ。
では、ステップごとに紹介していきますね。
以下を実施する前にバックアップは必ず取っておきましょう。カスタマイズは自己責任でお願いします。
step
1アドセンス広告のJavaScriptを削除
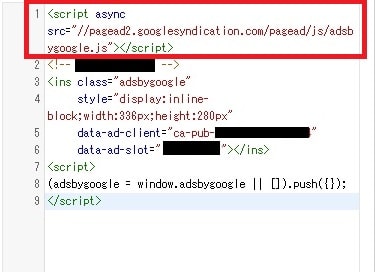
まずは、自分のブログに使用しているアドセンス広告の以下と同じJavaScriptの箇所を削除していきます。
<script src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" async=""></script>
アドセンス広告の1行目にある赤枠で囲った部分です。

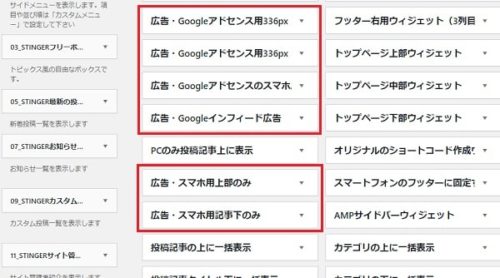
AFFINGERであれば、「外観」→「ウィジェット」の広告部分にアドセンス広告を挿入している人が多いかと思います。

さらに、「AFFINGER管理」→「Google・広告/AMP」の「見出し前に広告挿入」にも設定している人はこちらも削除しておいてください。
ブログに使用している全てのアドセンス広告のJavaScriptを削除してくださいね。1つでも残っていると正常に作動しなくなります。
アドセンスの自動広告の場合は以下の赤字の部分を削除してください。
<script data-ad-client="ca-pub-******" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
step
2広告を遅延読み込みさせる
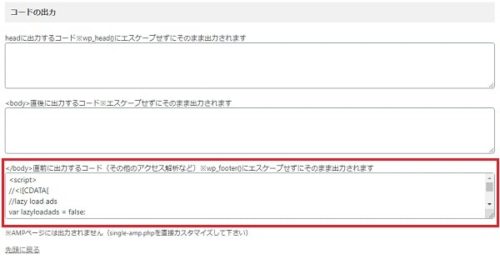
次に以下のコードを</body>の直前に記入します。
<script>
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>
AFFINGERの場合「AFFINGER管理」→「その他」→「上級者向け」に「コードの出力」に「</body>直前に出力するコード」という箇所があるので、そちらにコピペするだけ。

「Save」ボタンを押すのを忘れないようにしましょう。
これで終了です。お疲れ様でした。
チェック
あとは、自分のブログをチェックしてアドセンス広告がしっかり表示されているか、遅延読み込みされているかを確認してみてください。
PageSpeed Insightsでもスコアがアップしているかチェックしてみましょう。
どうですか?
私の場合一気に80代までアップしたので、どれだけアドセンス広告がブログを重くさせていたのかがわかります。
アドセンスの規約違反は?
ちなみに今回のカスタマイズはアドセンスの規約違反にならないのかと思って調べてみました。
広告掲載に関するポリシーの「AdSence広告コードの修正 」のページには以下のように書かれています。
AdSense ポリシーは、AdSense コードを改変して広告の掲載結果を偽装したり、広告主様のコンバージョンを阻害したりすることを禁止しています。AdSense アカウントでは広告コードを生成する際にさまざまなオプションを提供しており、サイトのデザインに合った広告のレイアウトを設定していただけます。一般的には、この広告コードをそのままコピーして貼り付けることをおすすめしますが、ユーザー エクスペリエンスの向上のために、コードの改変が不可欠になる場合もあります。
チェックすべきは上記の赤色にした部分。ユーザーエクスペリエンス向上のためというワードです。
個人的には、アドセンス広告がブログを重くしユーザーに対して不快な思いをさせている。
ユーザー満足度をアップさせるために今回行ったアドセンス広告の遅延読み込みは、ユーザーエクスペリエンス向上のためと言えると思っています。
実際、私のブログでは現在もアドセンス広告は表示され続けていますしね!
まとめ
今回は、アドセンス広告の遅延読み込みについて紹介しました。
これで私のブログも少しスピードアップしてサクサク表示されるように。
ブログが重いなぁ、アドセンス広告が重いなぁと思っている方はぜひ一度試してみてくださいね。
どなたかの助けになればうれしいです。

